Unique Info About How To Build A Css Map

The anchor tags are less flexible than the tags in.
How to build a css map. This is if your new to map making, it's all the general things you would need to know. Google provides the code and there are several ways to embed responsive google maps into any website using iframes. So as you can see, when you hover over a state the name will appear and change the color of the state.
In this tutorial, you'll come to know how to create an interactive world map using pure css. Based on the design below, is it possible to create the map just using css? Your best option for generating a.map file would be to compile whatever css you have in the normal less compiler and copy it across to your project.
What is a css map file? You can also link to another pen here (use the.css url extension) and we'll pull the css from that pen and include it. It suits people with beginner or intermediate knowledge of html and css, and a little knowledge of javascript.
Using the css map will allow you to style the areas however you like including adding a hover style to them using standart css rules. How to use chrome to enable css map file (sourcemap) by enabling source maps, you will be able to construct a map with references. The downside of the css map is that the areas inside are basically simple anchor() tags.
A novice can handle most of the code, although some knowledge of html, css, and javascript is helpful. Dynamic map with html , css , javascript & leaflet.js. An image map, with clickable areas:
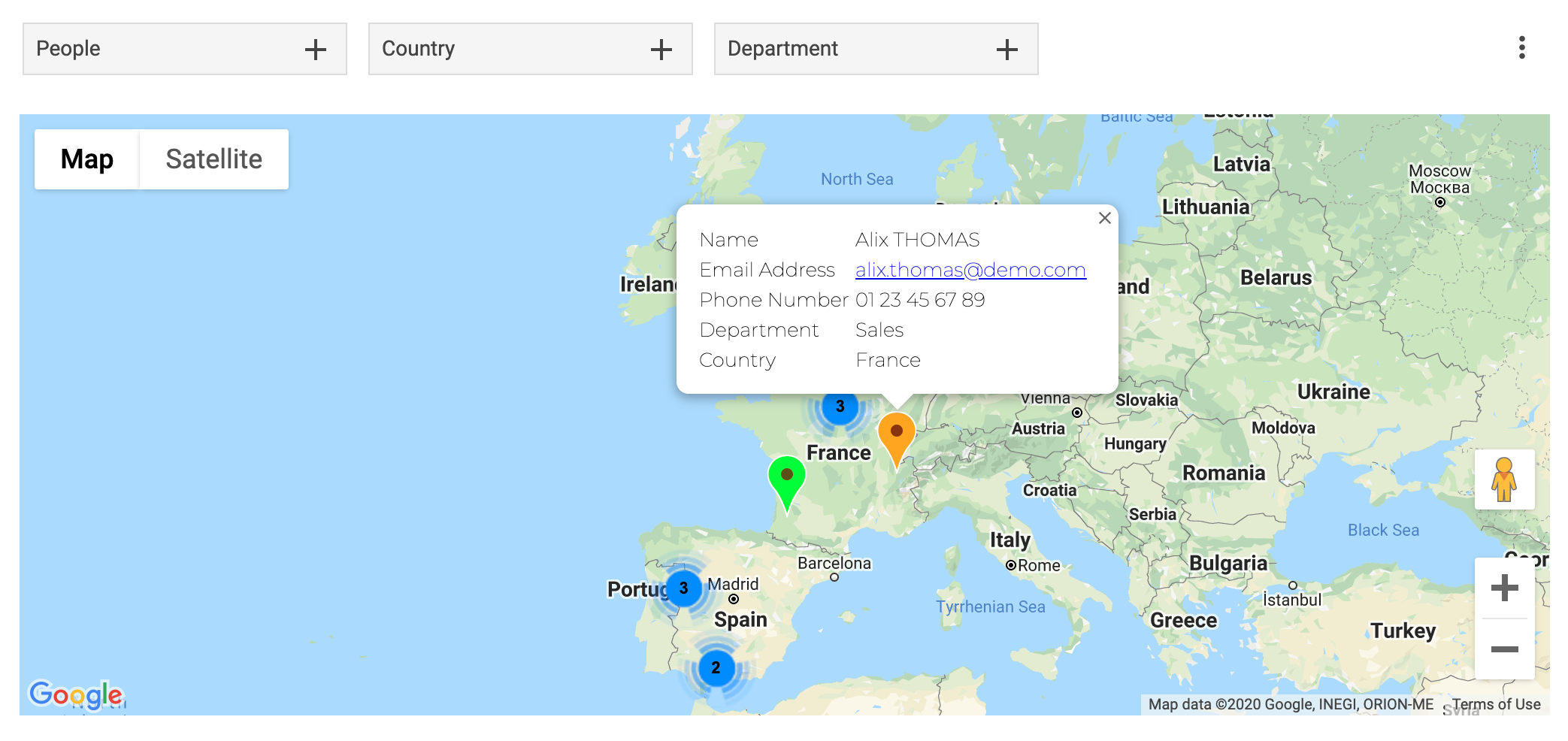
Areas inside a css map. This tutorial shows you how to add a simple google map with a marker to a web page. Below is the map you'll create using this tutorial.
It calls a provided callbackfn function once for each element in an array and constructs a new array from the results. The map file will have the necessary information to allow you to pinpoint the specific spot where a style originated. Game updates since mid 2010 are done by hidden path.
This compilation will produce two files: To make the image map responsive, media queries can be used to adjust the size and position of the clickable areas based on the screen size. If it's using a matching preprocessor, use the appropriate url extension and we'll combine the code before preprocessing, so you can use the linked pen as a true dependency.
It is going to be to to much interesting with only little amount of code. The pattern looks like this: Within the file structure, there's a.css file and a.css.map file.
Image maps are used to create interactive images with clickable areas or hotspots that can link to other content. The map () method is an iterative method. This tutorial explained how to create a clickable svg map by setting up the html file, adding interactivity with css (including hover and click effects), and adding functionality by linking areas of the map to external web pages.