Here’s A Quick Way To Solve A Tips About How To Detect Mobile Device

Support services may vary by country/region/carrier.
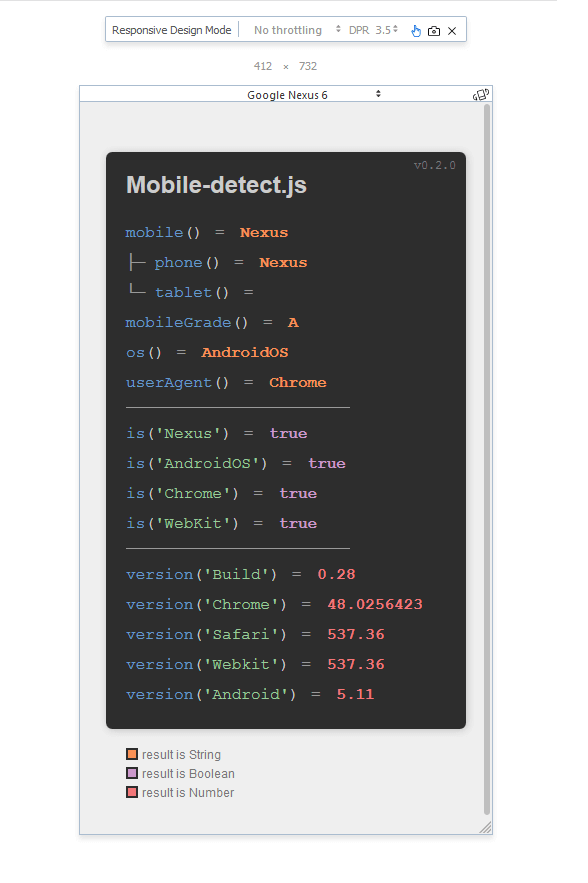
How to detect mobile device. You’ve learned a simple and quick technique to detect mobile or desktop in react. Mobile detect is the easiest way for web developers to detect mobile devices. Detect mobile device in vue.js renat galyamov in code september 6, 2019 write a comment in this tutorial, you’ll learn how to detect whether or not a user is using.
So, let’s start the tutorial and discuss a few of them: Find my device makes it easy to locate, ring, or wipe your device from the web. Scroll down the menu until.
How to detect mobile browsers with javascript navigator.useragent. Detect device, and render view according to the detected device type. For example, a device whose screen width does not exceed 768px is considered a mobile device:
This is, of course, a very. If you didn't see this screen, or meant to do it later, here's how to enable the new security feature. I wrote this script to detect a mobile browser in php.
These special variables were introduced in php 4.1.0. Press enter to open the path in terminal. Tap face id & passcode.
Installation to install, you can use npm or yarn: There is an information label underneath. Click the address bar, type cmd, and press enter to open the.
I am going to suggest methods that can mostly be used in javascript frameworks like react. On windows, open the android sdkplatform tools folder. 41 rows helpers for handling mobile devices.
Const ismobile = window.matchmedia('only screen and. Open the dropbox mobile app.
People owning an iphone 13 and earlier apple devices won't get the sos indicator but will see a no service indicator, instead. To see a list of your offline files or folders: There’s a nationwide u.s.
The model and/or serial number may be found in the following location: Open itunes and connect your device to your computer with a usb cable. Galaxy devices (galaxy mobile, tablets,.


/165186234-56a9f6713df78cf772abc5db.jpg)