Unbelievable Info About How To Draw A Vertical Line Using Html

How to create a vertical line example try it yourself » how to center the vertical line in your page:
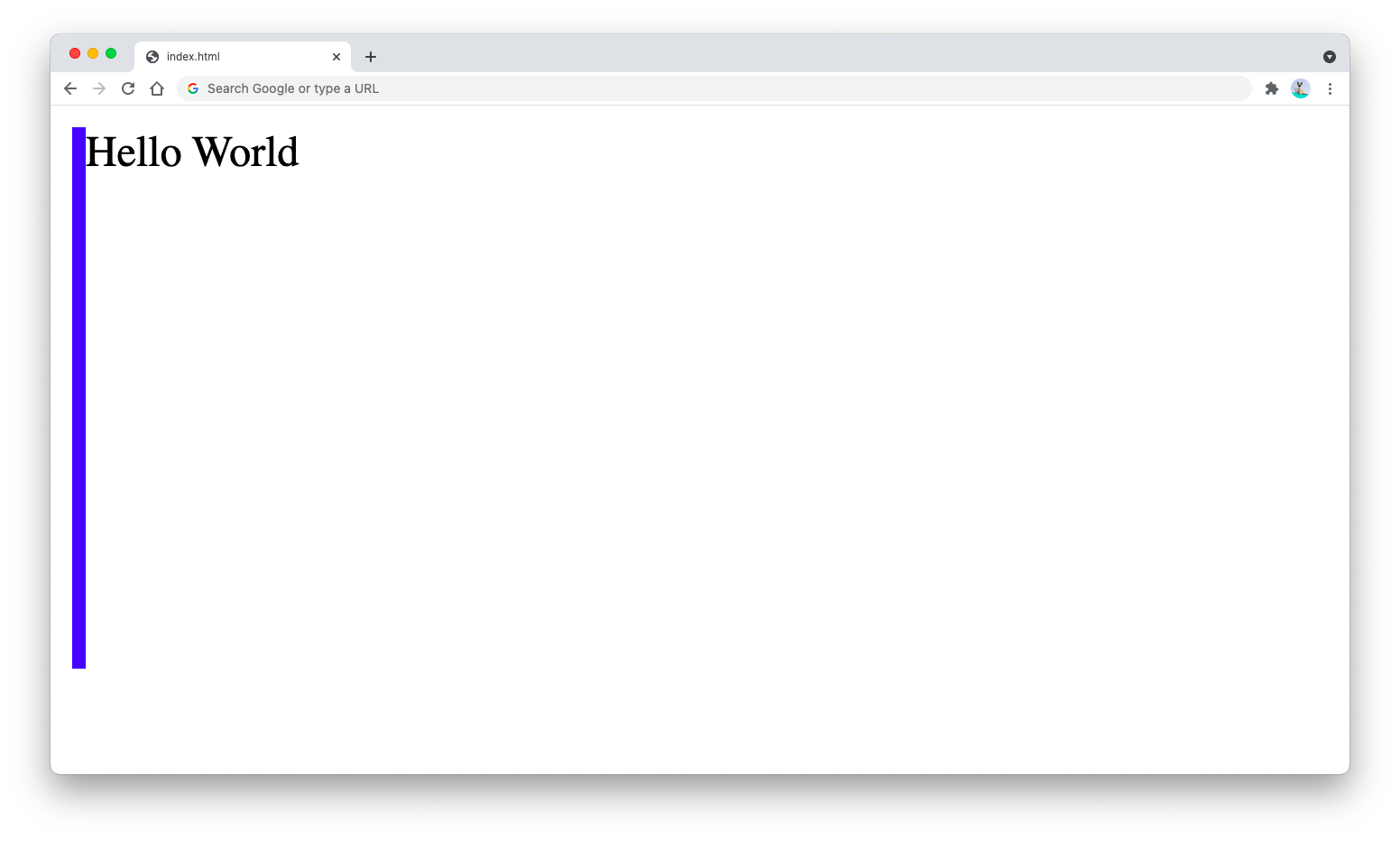
How to draw a vertical line using html. One of the easiest ways to create a vertical line in html css is to add a css border. However, html does not provide a vertical line. You can achieve it by using a fixed position.
You may have several reasons for including a vertical line on your web page. Html</strong>> <<strong>html</strong> lang=en> make a vertical line in html How to draw a vertical line in html?
Here’s an example of a simple horizontal line drawn. In html, we use the hr tag to create a horizontal line, but there is no tag to create a. This tutorial will show you how to draw a group of vertical lines on the left side and right side of the webpage and then drawing.
You can use border property on element in combination with another css. You’ll need to use the tag, which stands for “horizontal rule”. We can choose one (or two based on requirements), style the appearance, and set.
I n this tutorial, we are going to see how to draw a vertical line in html. If you like the lecture please don't forget t. Folder and pages design steps step 1 − make an html file with the name verticalline3.html.
For drawing vertical lines using borders, the most useful borders are the right and left ones. You can draw a vertical line by simply using height / width with any html element. Hello friends,in this lecture we are going to learn how to create vertical line in web page using html and css.
The w3schools online code editor allows you to edit code and view the result in your browser For drawing horizontal lines we use the tag while for vertical ones we have to resort to css styling. Hr tag every possible technique to draw an html vertical line:
Step 2 − create the basic page structure of this html file and include.