Perfect Info About How To Fix Div Height

Width and height utilities are generated from the $sizes sass map in.
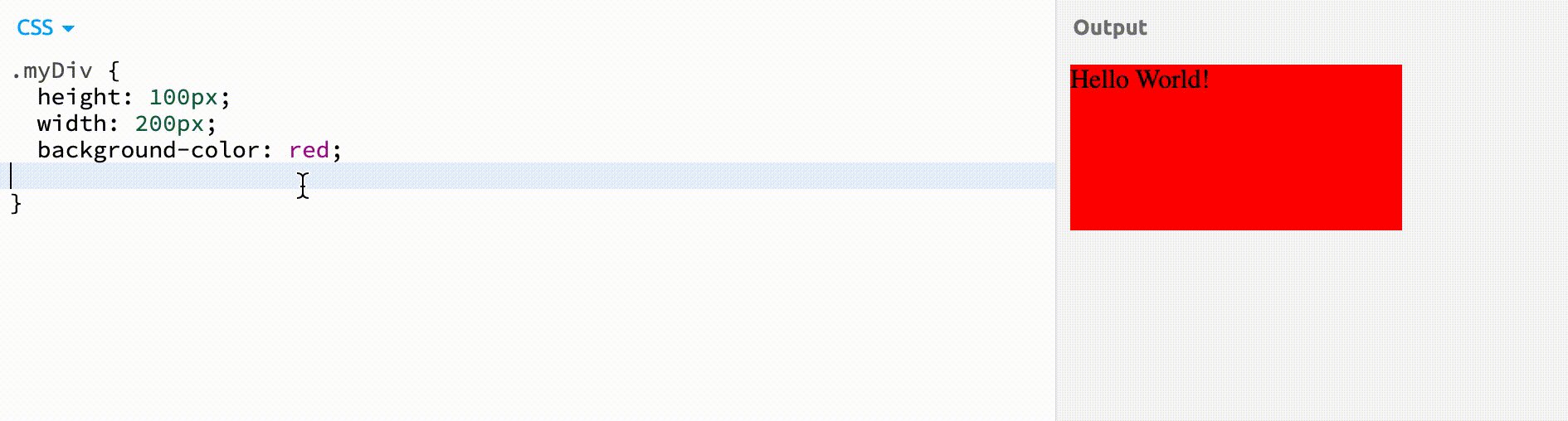
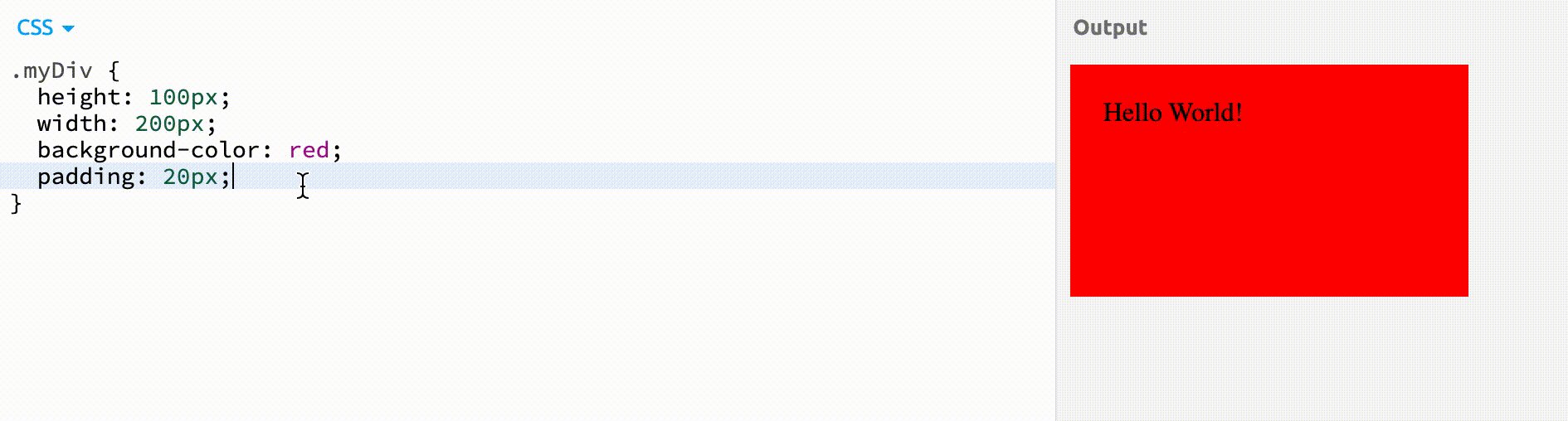
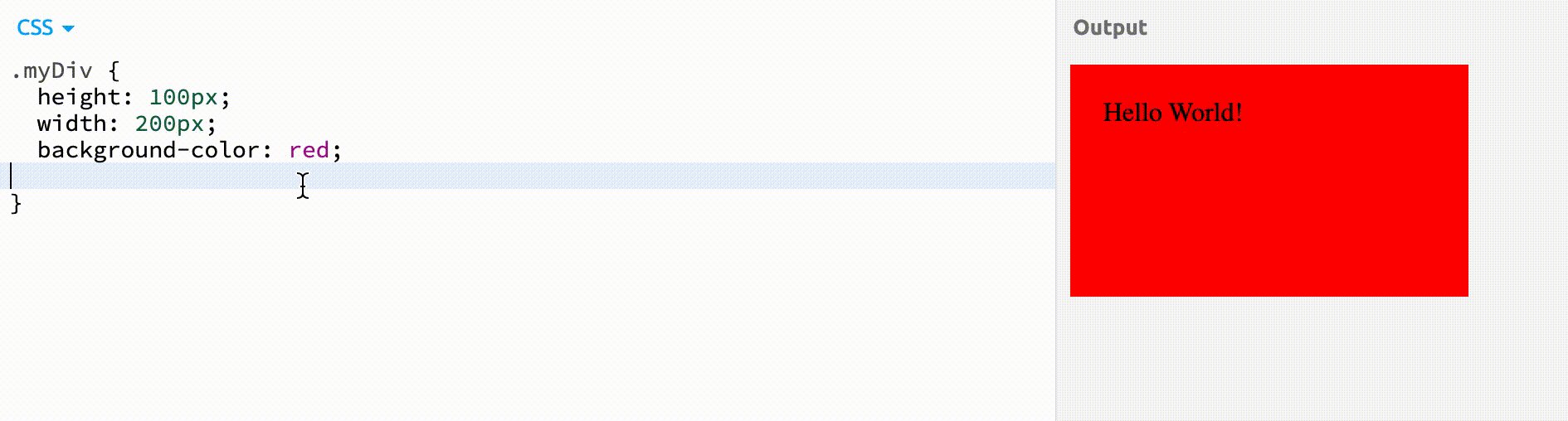
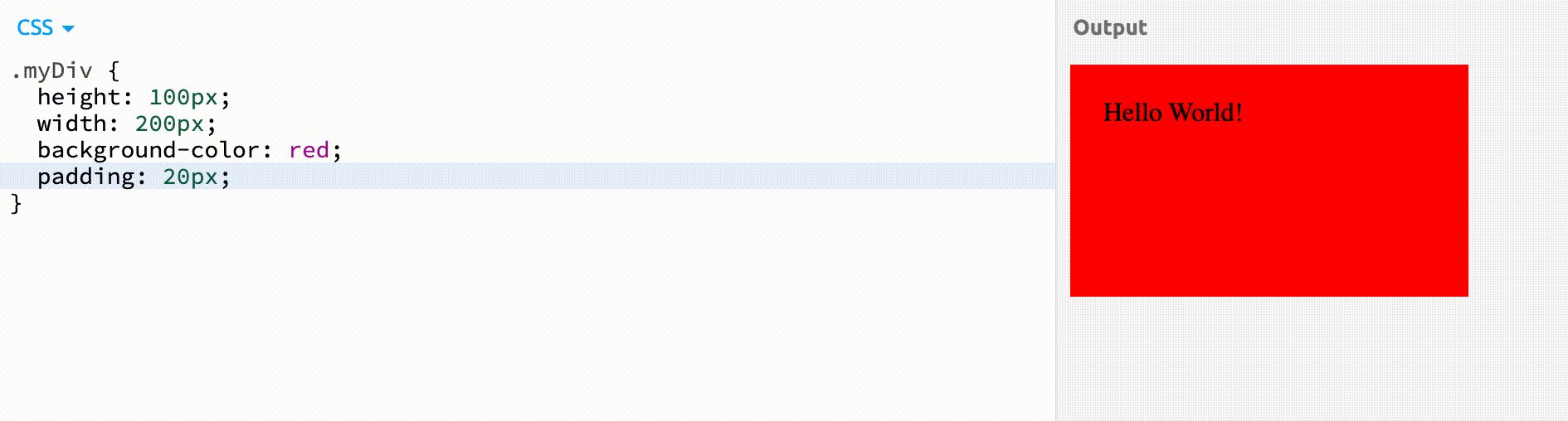
How to fix div height. } try it yourself » this element has a height of 100 pixels and a width. Css allows you to set the size of any div. Set the height and width of a <<strong>div</strong>> element:
Full height div example html, body { height:. Building blocks next in the various lessons so far, you have come across a number of ways to size items on a web page using css. Property values more examples example set the height of an element to 50% of the height of the parent element:
Sizing easily make an element as wide or as tall (relative to its parent) with our width and height utilities. set div height to 100% using css the height property.</p>